Diseño web
- Tendencias web 2023. ¡Regresan los 80s!
- Cómo crear una gran galería de fotos en tu página web
- Por qué incluir TikTok en tu estrategia
- ¿Todavía no te has pasado a la nueva versión?
- El dilema de las imágenes, ¿mejor compartirlas o mejor protegerlas?
- Seguimos presumiendo de novedades en el panel.
- Seguimos innovando para ayudarte
- Cómo conseguir atraer y captar clientes con tu web
- Crea la home perfecta para tu negocio o tienda online
- Diseñamos tu blog para crear una estrategia de contenidos efectiva
- Aprende fácilmente un poquito más sobre diseño.
- Beneficios de Google Maps para tu negocio
- El chat, clave para el éxito de tu negocio online
- Aumenta tus conversiones añadiendo testimonios de tus clientes
- La importancia de tus imágenes en la visibilidad de tu sitio web
- Crea una sección quiénes somos para que te conozcan de verdad
- Cómo crear una sección privada
- Añade un iframe a tu sitio web
- Crea formularios increíbles para tu sitio web
SEO y posicionamiento
- Herramientas superbásicas para el análisis de tu sitio web
- Sácale todo el partido a las herramientas gratuitas de Google
- Hablemos de búsquedas
- Los tres pasos clave para aumentar tus ventas online
- SEO vs SEM, ¿Cuál necesitas?
- La estrategia de marketing más eficaz. Objetivo Día del Padre
- Cómo ayudar a Mr. Google con la indexación de tu web
- El futuro está en la búsqueda por voz
- El vídeo marketing como herramienta de posicionamiento
- Rentabiliza tu sitio web. Con nuestros consejos generarás conversiones
- Receta secreta para enriquecer tus contenidos en SEO
- Mejora el posicionamiento de tu sitio web. SEO vs. Licor café
- ¿Qué es el protocolo https y por qué debes activar el certificado SSL?
- Analítica web ¿y esto qué viene siendo?
- Palabras clave, ¿qué hacer con ellas?
- ¿Qué es el SEO y por qué debo saber qué es?
Paso a paso
- Cómo integrar Google Consent Mode V2 en mi página web
- Vence al monstruo de las cookies
- 5 consejos para mejorar el diseño de tu página web en un pispás
- Sácale partido a Google Analytics
- Sácale todo el partido a Google My Business
- Promociona tu negocio en YouTube
- Facebook para tu negocio
- La mejor campaña de emailing
- La mejor sección Quiénes somos
- Por qué usar Instagram para tu negocio
- Cómo hacer buenas fotografías de tus productos
- Qué tener en cuenta antes de abrir tu propia tienda online.
- La importancia del contenido para posiconar tu sitio web.
- Cómo elegir el mejor dominio, consejos SEO e indexación.
- Nos mueve la innovación, nuevas funcionalidades del panel.
- Primeros pasos con el panel. La elección de tipografías y colores.
- El siguiente paso es plasmar nuestras conclusiones por escrito
- Crea tu web desde cero paso a paso.
Tips de Negocios
- ¿Tengo que añadir una sección "Canal de denuncias" en mi web?
- Seguimiento completo del proceso de compra y análisis de resultados
- Ayudas Kit Digital, accesibilidad web y panel de control
- Qué es y cómo solicitar el Programa de Ayudas Kit Digital
- Las 4 nuevas tendencias de consumo que nos ha dejado la pandemia.
- Las mejores estrategias para vencer a Amazon
- ¡Enamora a tu audiencia!
- ¡Felices Ventas Navideñas!
- Consejos para arrasar con tu tienda online
- Cómete el mundo online a bocados sin morir de indigestión
- Sácale partido a los códigos QR sea cual sea tu sector
- ¿Sabes dónde están tu clientes? ¿Podrán encontrarte en Internet?
- Las herramientas de comunicación que necesitas ahora
- Añade una firma profesional a tus correos electrónicos
- Cómo sacarle partido a las compras de última hora
- Mejora tu atención al cliente. Incrementa tus ventas
- Prepara tu web para la vuelta al cole
- Preparar tu web para las vacaciones
- ¿Qué es Inbound Marketing?
- Cinco consejos para aumentar tu reputación online
- Cómo librarse del excedente de stock
- Consejos a la hora de crear una campaña emailing
- Crea una campaña de email marketing
- Añade valor a tu sitio web con un tour virtual
- Beneficios de utilizar un correo electrónico profesional
- Planifica tu campaña de marketing promocional
- Explora tu panel de ayuda y conviértelo en tu mejor refuerzo
Redes Sociales
- Evita un Barça Gate en tu empresa
- Nueva tienda de Instagram ¿ya está tu empresa en el directorio?
- Bases para tu estrategia en Instagram Stories
- Sácale el máximo partido a Instagram para tu negocio
- Los cinco mejores programas gratuitos de edición de vídeo
- Cuál es la RRSS más adecuada para mi negocio
- 5 diferencias entre un sitio web y Facebook
Tienda online
- La campaña de navidad empezaba en julio. ¿Recuerdas?
- Lo importante está en el interior... ¡Pero el exterior también cuenta!
- Cambio masivo de precios. No te preocupes, el panel lo hace por tí
- SMS, la nueva pieza clave de tu estrategia de Marketing.
- Beneficios de los mensajes SMS en tu empresa.
- Comprar a través de WhatsApp es ya una realidad.
- Diferencias entre diseñar una Tienda Online y una Web Profesional
- ¿Web Profesional o Tienda Online? ¿Qué necesito?
- La campaña navideña empieza en julio
- Si quieres vender, completa tu web
- Tu tienda online producirá mejores resultados apoyada por una tienda física
- ¿Mejor ofrecer muchos artículos o una selección cuidada?
- ¡Tú puedes! Estamos a tu lado.
- Cómo crear una tienda online.
- Enhorabuena a todos.
- Fresas con nata y otros consejos para la venta online
- Prepara tu sitio web para el Black Friday y el Cyber Monday
- Promociona tu tienda online
- Beneficios de tener una tienda online
- Prepara tu tienda online para el mes grande de las compras online

Diferencias entre diseñar una Tienda Online y una Web Profesional
Esta semana vamos a centrarnos en explicaros cómo deberías modificar el diseño general de vuestra Web Profesional para convertirla en una auténtica Tienda Online comparando diferentes apartados. O si lo prefieres, en cómo convertir tu sitio web en una auténtica Tienda Online que genere compras por impulso entres tus visitantes.
Hemos visto que muchos de vosotros os habéis pasado en el último año de Web Profesional a Tienda Online, imaginamos que el confinamiento y las restricciones os han animado a dar el paso. Empezamos.
El menú superior y las secciones de la web
Si quieres enfocar tu negocio a la venta online, lo primero que debe quedar claro en el menú principal de tu página son las categorías de los productos o servicios que ofreces, no solo le facilitarás a tus clientes la navegación por tu web, sino que de paso te ayudarán a posicionarte, como ya te explicamos aquí. Del mismo modo que utilizar palabras clave en el dominio de tu sitio web es una buena idea, también lo es utilizarlas como secciones del menú principal para posicionar tus productos.
Es decir, aunque tengamos una sección Inicio o Portada, ésta debe permanecer como sección oculta en el menú principal como en el ejemplo que os ponemos a continuación.

¿Cómo lo hago?
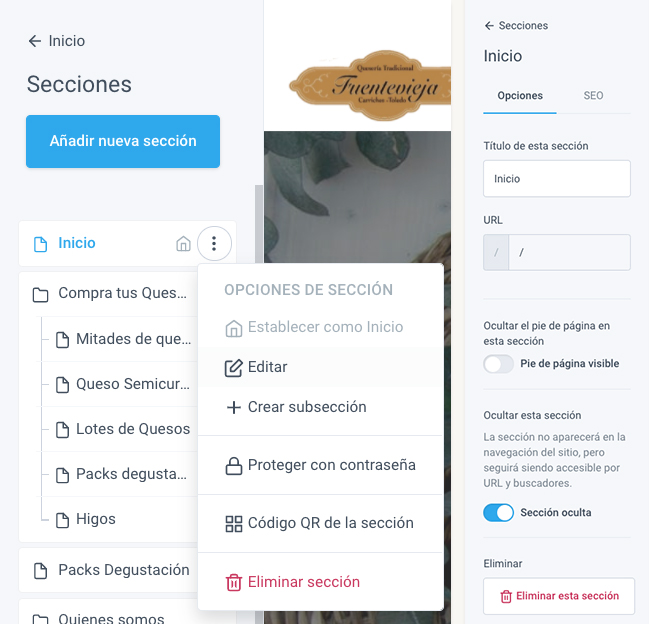
Te lo explicamos paso a paso aquí. Es muy sencillo, simplemente accede a Secciones > Opciones de sección > Editar > Sección oculta.
Te lo resumimos en estas dos imágenes :

Como sabes, aunque la sección que establezcas como inicio esté oculta, todos tus clientes pueden acceder a ella simplemente haciendo clic sobre el logotipo de tu negocio, además de cuando acceden a la url principal.
Es el momento de pasar al pie de página y a la barra superior del menú todas esas secciones que aportan información pero que no son imprescindibles para la venta. Por ejemplo las secciones: Blog, Contacto o Quiénes somos deben estar completas y actualizadas pero en una tienda online pasan a un segundo plano, dejándole todo el protagonismo a las categorías de productos.
Insistimos en que para ello debes categorizarlos muy bien antes. Nadie mejor que tú conoce a tus clientes y sabe cómo buscan y te piden tus productos o servicios, esa debe ser la manera de categorizarlos. Aquí podéis consultar nuestros consejos para hacerlo todavía mejor.
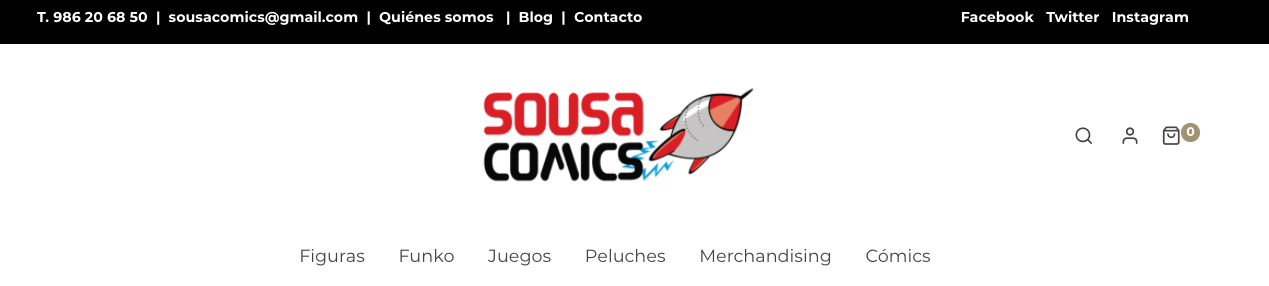
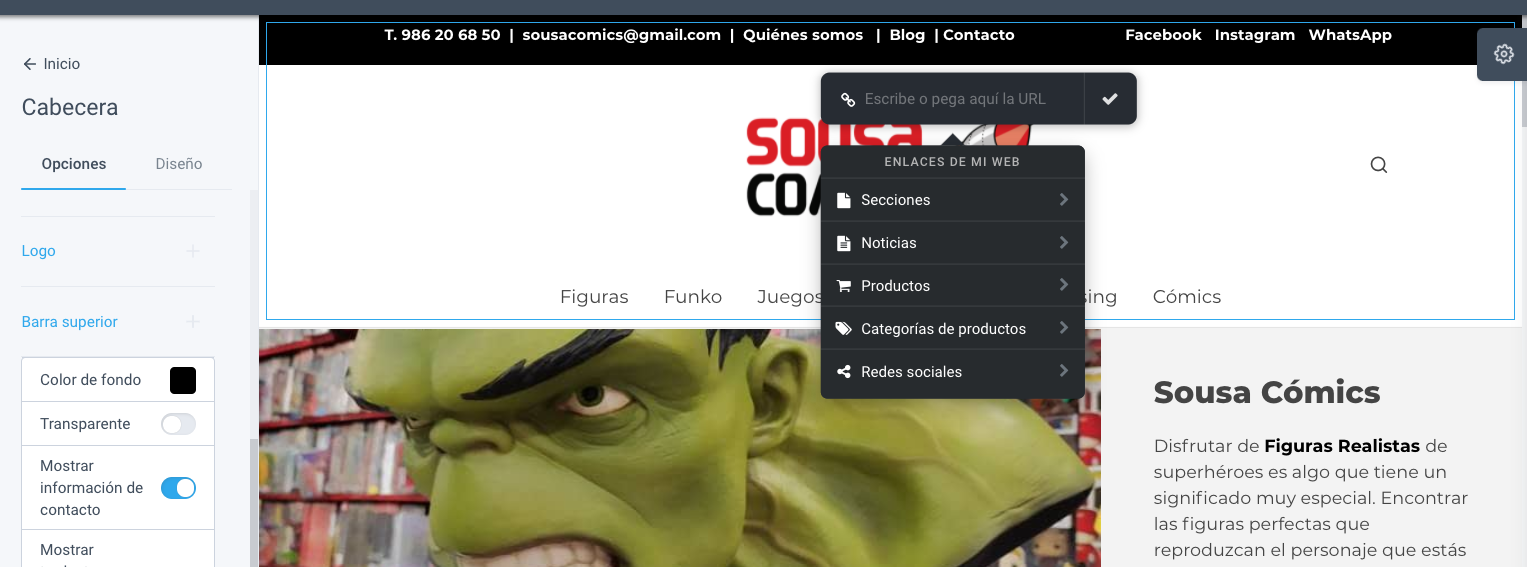
Los datos de contacto y las redes sociales deben estar a la vista, para poder dar soporte a tus clientes, pero en la barra superior y en el pie de página como te mostramos en la imagen:

¿Cómo hacerlo?
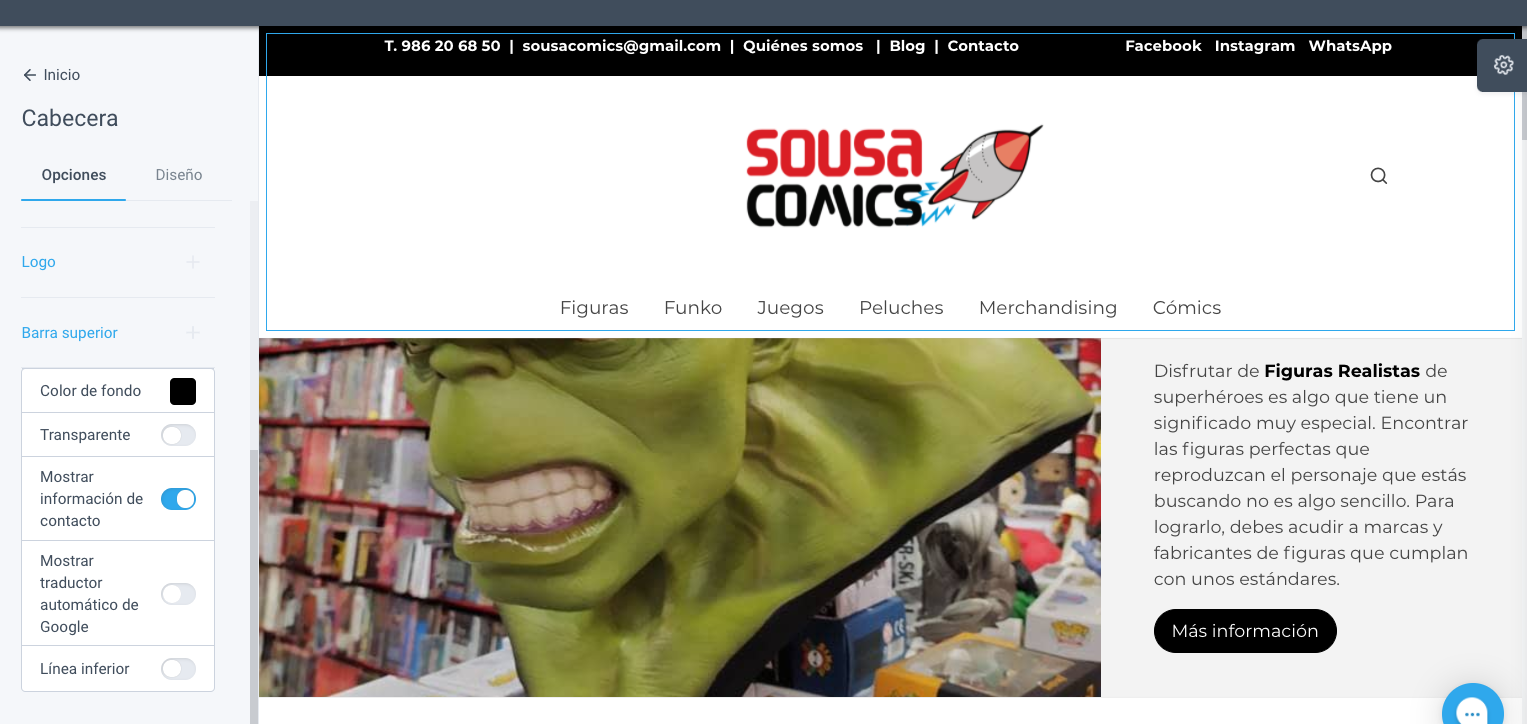
Haz clic en la Cabecera > Barra superior > Mostrar información de contacto.
Completa las secciones y redes sociales.

Ahora añade los enlaces a las secciones de tu web y a las redes sociales como en la imagen:

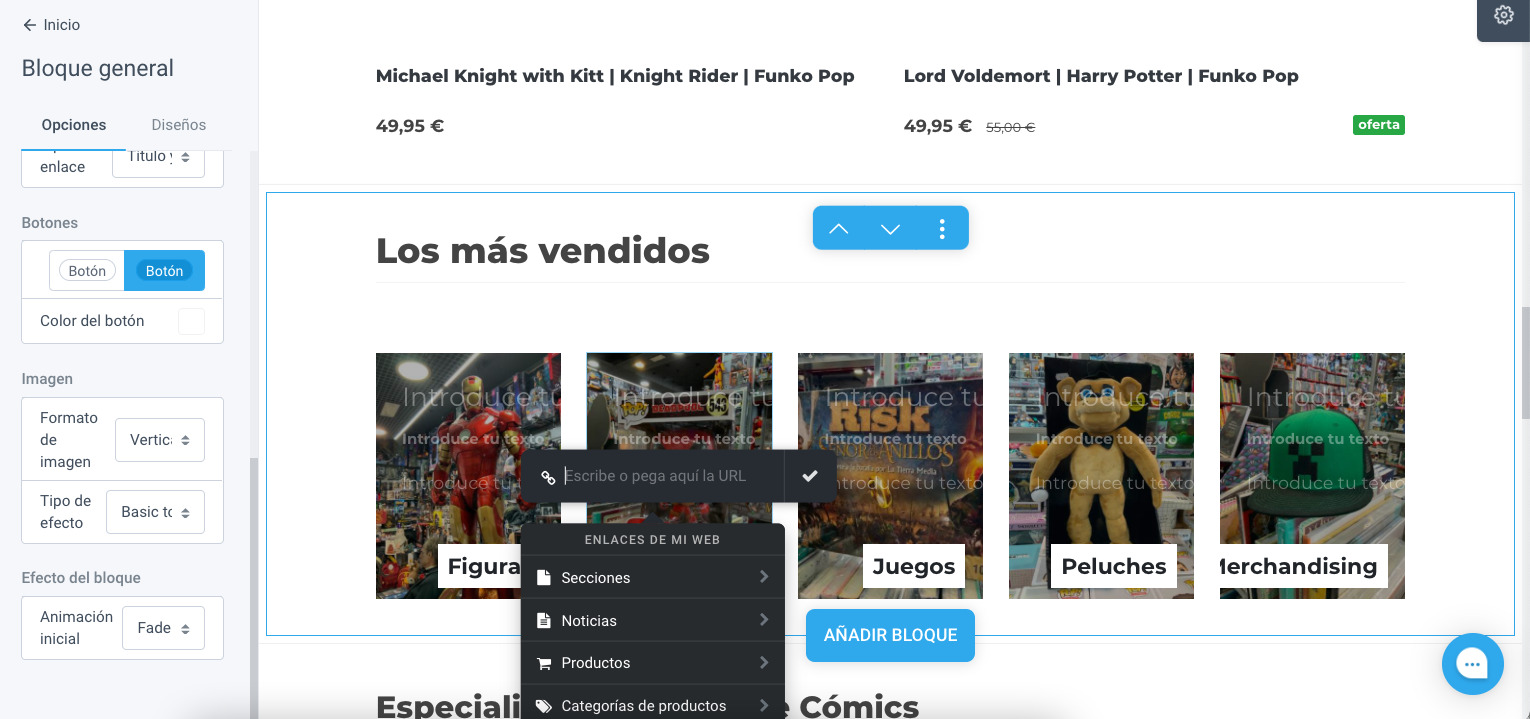
Las categorías de los productos
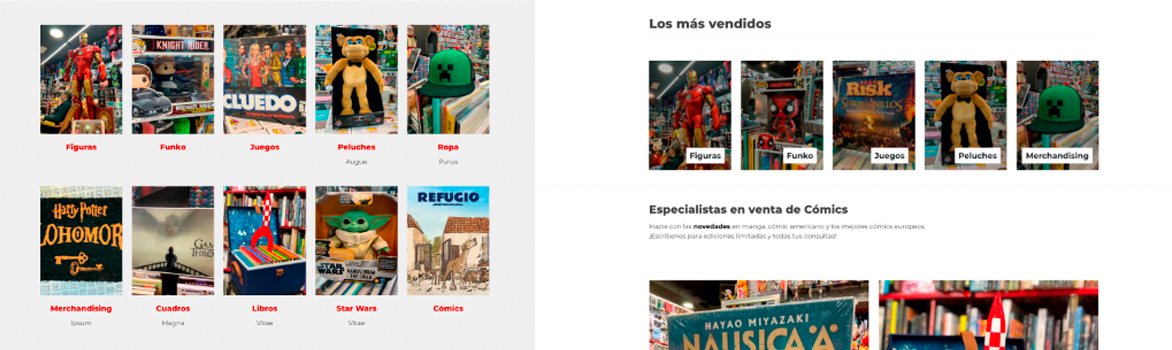
Además de en el menú principal, como te insistimos, deben estar bien visibles en la portada de tu sitio web.
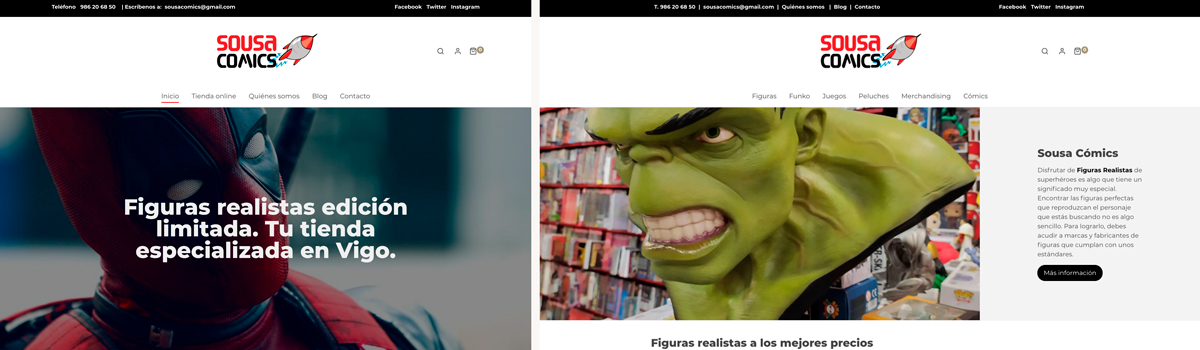
En la imagen puedes ver el antes y el después de cómo mostrarlos. Mejor añade una frase de presentación para destacarlas y a poder ser una explicación. Mejor en una única línea que en dos o tres, el truco para lograrlo es que elijas las que más te interesa destacar como en la siguiente imagen:

¿Cómo lo hemos hecho?
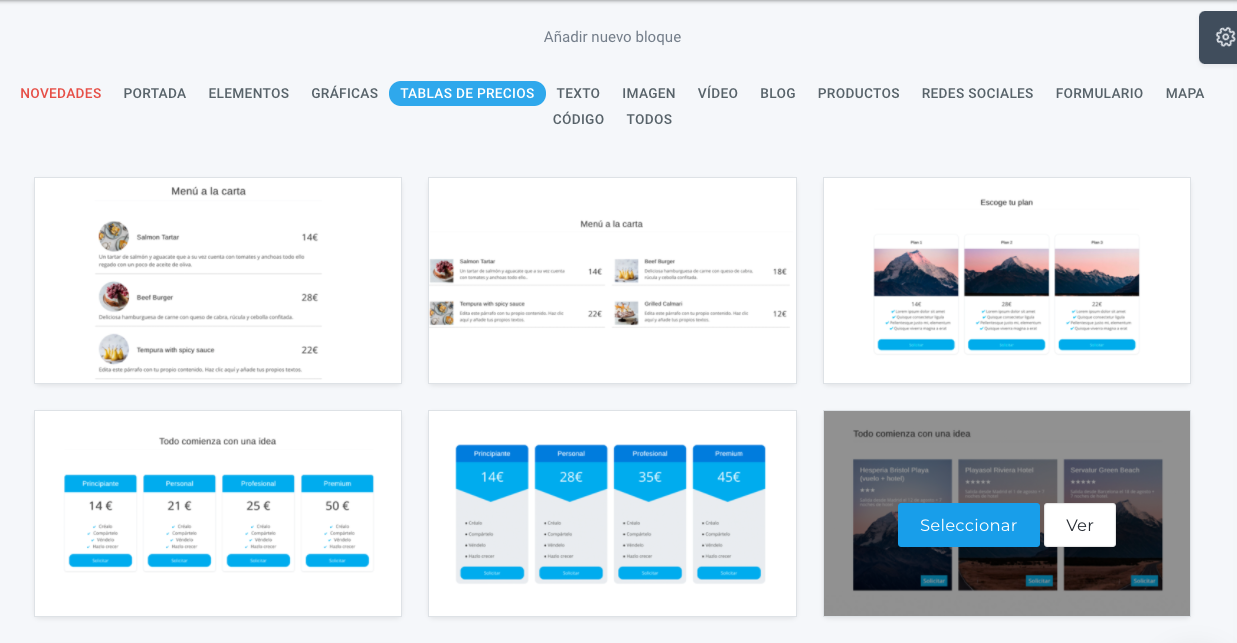
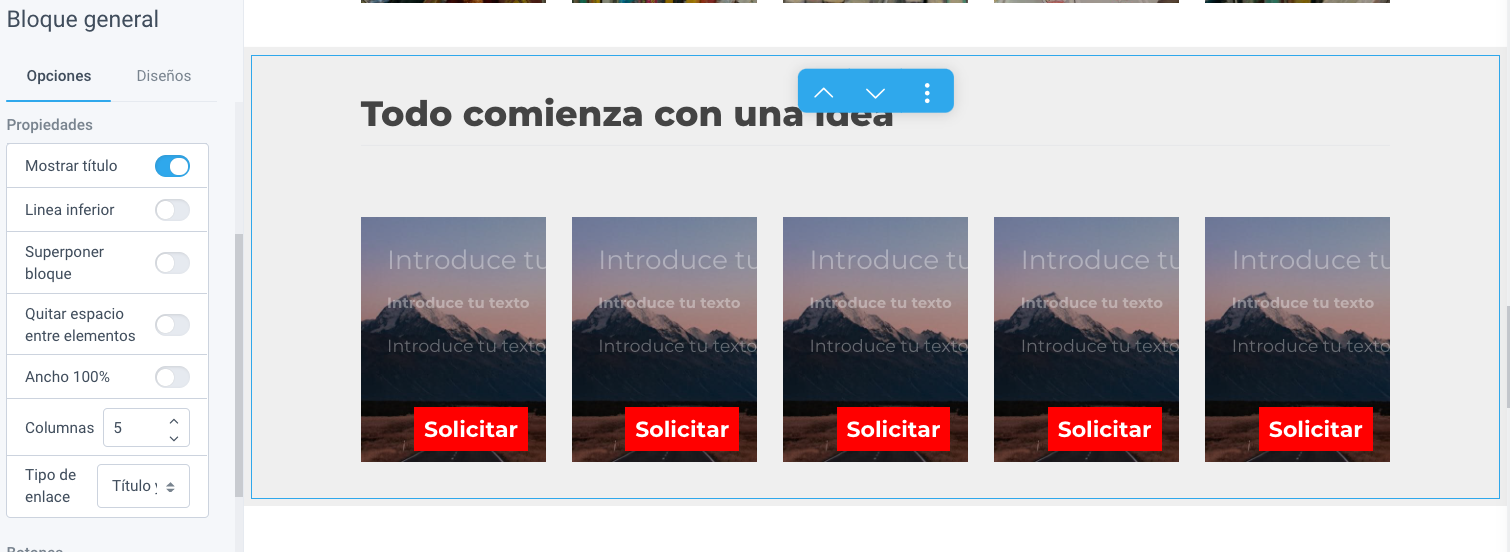
Simplemente añadiendo un nuevo bloque, en este caso hemos seleccionado uno del tipo tabla de precios y lo hemos personalizado a nuestro gusto.

Hemos borrado los textos, añadido más columnas y seleccionado las imágenes de las categorías.

Luego hemos modificado el color de los botones y cambiado los textos según las categorías que queríamos destacar y creado enlaces a las categorías.

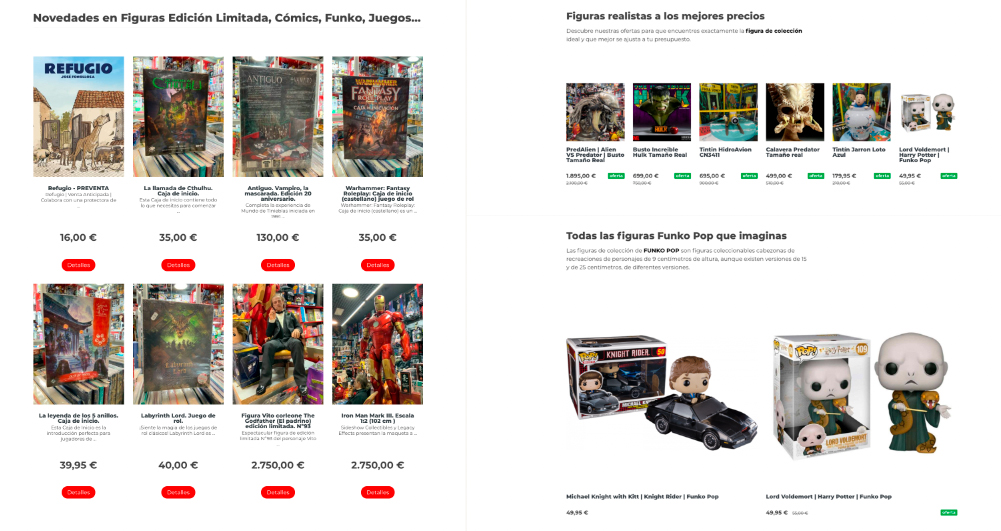
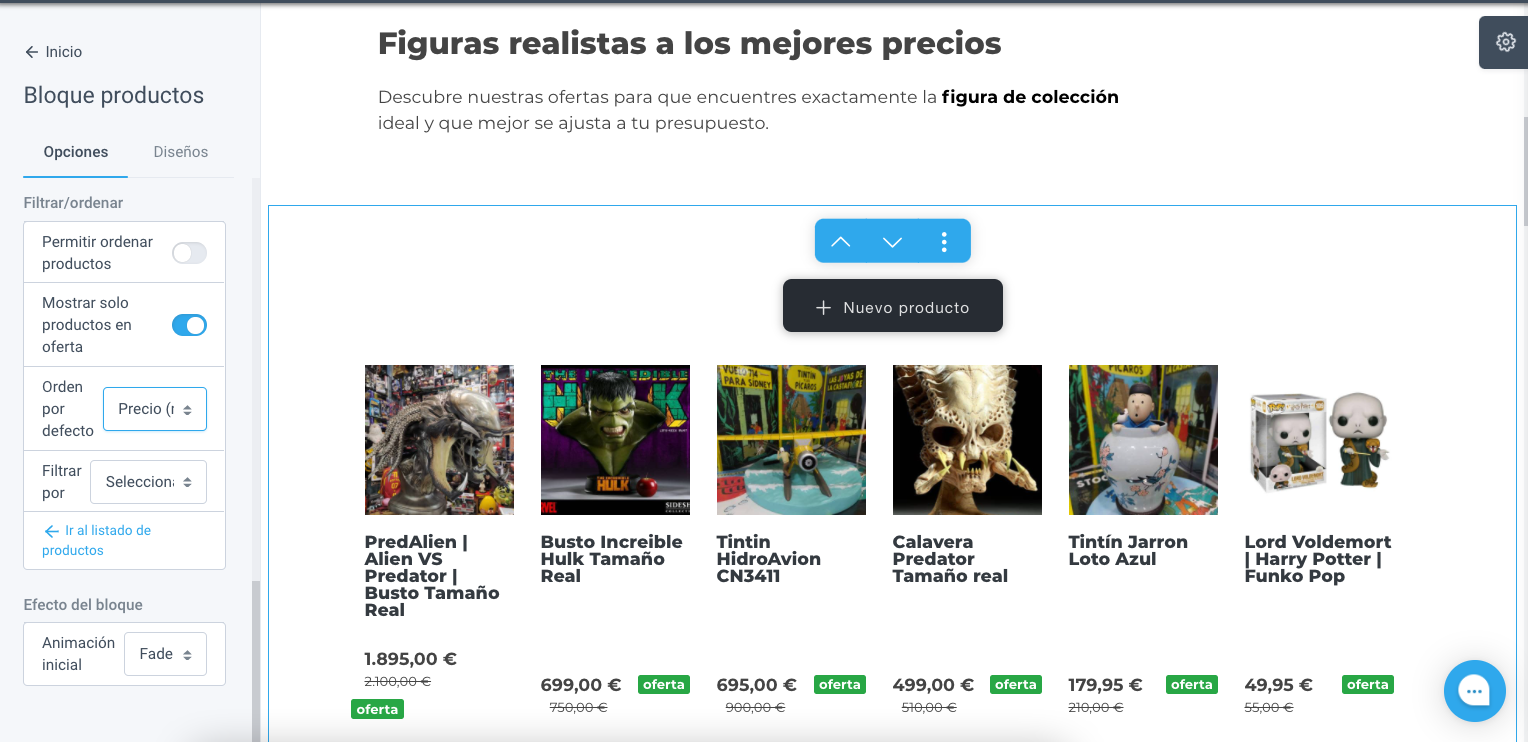
Cómo mostrar en la portada los productos destacados o las novedades
En cuanto a las novedades y los productos destacados, sigue las mismas premisas. Elige los productos en ofertas y crea un bloque de productos para mostrarlos o bien, si lo que quieres es destacar uno o dos, juega con las opciones del bloque de productos y el número de columnas como hemos hecho en este ejemplo:

Podéis mostrar los productos en oferta o esos que sabéis que se venden solos. Simplemente añade un bloque de texto para añadir las frases gancho y después el bloque de productos como en este ejemplo:

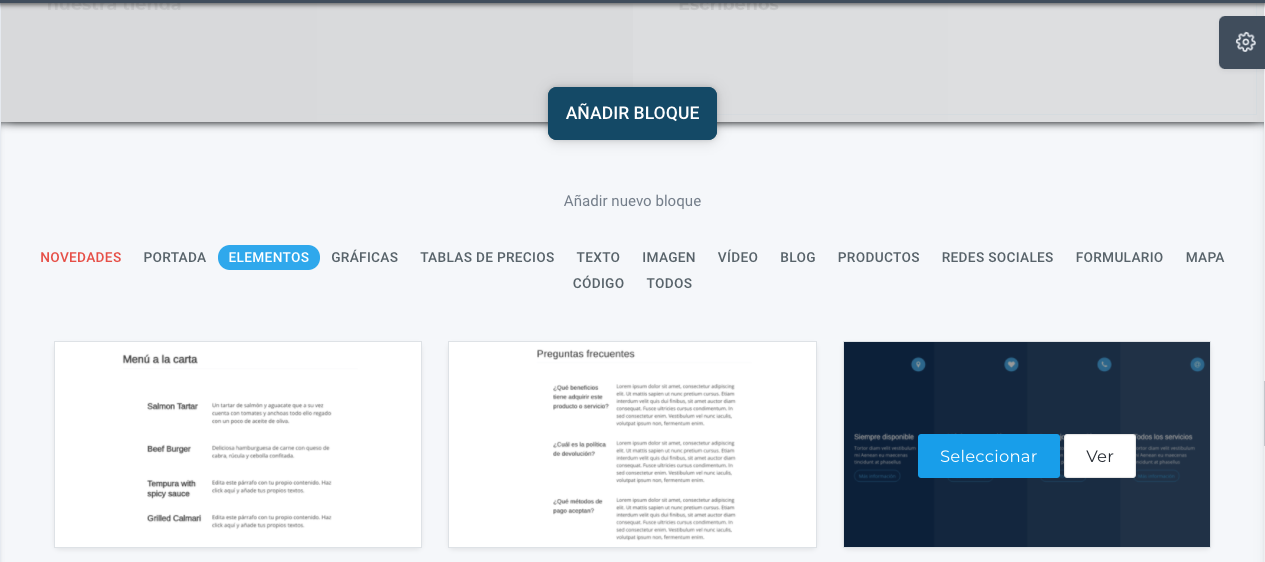
El pie de página, la información relevante relativa al envío y los datos de contacto
Como veis hemos cambiado tanto la forma como la información de interés. En una tienda online, al cliente le interesa saber si puede recoger sus pedidos de forma gratuita en tu establecimiento, cuánto tardaría si necesita que le llegue a su domicilio, qué pasa si tiene dudas o cómo pedirte ese producto que no encuentra en la web.
Por eso creamos este bloque, para que puedan localizar toda esa información ya en el primer vistazo a tu tienda online.
En esta ocasión seleccionamos un bloque de tipo elementos como veréis en la siguiente imagen y lo hemos personalizado para que quede a juego con el resto de la home.

Y hemos dejado lo más importante para el final. El pie de página. Muchas veces lo dejáis incompleto pensando que nadie le hará caso y nada más lejos de la realidad. Cuanta más información completes en este apartado, menos consultas tendrás tanto telefónicas como por correo electrónico.

¿Qué información debes poner en el pie de página?
Sí, las redes sociales, las políticas de cookies y las condiciones de compras solo con completarlas en el panel ya aparecerán automáticamente aquí. Pero debes recordar, como te decíamos al principio, que las secciones secundarias como el Blog, Contacto o Quiénes somos deben estar completas y actualizadas pero en una tienda online pasan a un segundo plano, por eso añadirlas al pie de página con enlaces a las secciones correspondientes es una idea genial. Además si tienes un horario en la tienda física o quieres obtener visitas allí, completa tu dirección y todos los datos de contacto que puedas.
¿Qué más deberías poner?
Una sección de preguntas frecuentes, una explicación de cómo comprar, la guía de tallas, etc.
Mira el ejemplo de este pie de página, todo lo completo que está y todas las categorías que han destacado. Si os fijáis también repiten links con las palabras clave de las secciones que quieren destacar:

El pie de página es una oportunidad para destacar las promociones, por ejemplo si tienes ofertas para suscribirte como por ejemplo un 10 % de descuento si te suscribes a la newsletter, es un buen lugar para darle visibilidad y ofrecérselo a tus visitantes.
Por ejemplo puedes crear bloques del tipo: Contacto o mejor Atención al cliente, Guía de compra o planifica tu compra, Servicios y Empresa, en esta última puedes añadir una sección tipo Trabaja con nosotros para recibir CV por ejemplo o vuestra Obra social.
Y con esto terminamos el post de esta semana, esperamos que con nuestros consejos puedas darle un aire nuevo a tu sitio web y si tienes dudas, escríbelas en comentarios y te contestaremos lo antes posible, o si lo prefieres mándanos un correo a soporte@ayudapanel.com.