Diseño y apariencia
- Añadir mi logo
- Personalizar mi favicon
- Elegir mis colores y fuentes
- Personalizar el diseño de mi web
- Cómo edito los bloques y estructuras predefinidos
- Cómo añadir imágenes dinámicas
- Banco de imágenes profesionales
- Editar mis textos y fotos
- Cómo añadir tablas
- Añadir una imagen desde mi ordenador
- ¿Por qué mis imágenes aparecen giradas en el panel si las veo correctamente en mi ordenador?
- ¿Cuál debe ser el formato de mis imágenes?
- Navegadores compatibles
- ¿Cuál debe ser la longitud de mis textos?
- Actualizar versión
Secciones y contenido
- Crear secciones
- Editar secciones
- Crea y edita categorías de secciones
- Cómo crear un enlace
- Cómo crear códigos QR
- Crear bloques
- Cómo edito los bloques
- Tipos de bloque
- Añadir vídeos de fondo
- Bloque vídeo
- Bloque texto
- Bloque imagen
- Bloque elementos
- Personalizar cabecera y pie
- Cómo fijar menú en scroll
- Traducir fácilmente la web
- Crear un formulario personalizado
- Añadir mapa
- Cómo añadir iframes
- Cómo puedo modificar botones
- Cómo eliminar botones
- Qué es una página de aterrizaje y cómo puedo crear una
- ¿Tengo que optimizar o añadir programas adicionales?
- Política de cookies
- Cómo creo un tour virtual
- Crea un mapa con varias ubicaciones
- Configurar accesibilidad web
- Accesibilidad web (WCAG 2.1)
Tienda online
- Activar venta online
- Añadir mis productos
- Gestionar opciones de productos
- Añadir categorías y subcategorías de productos
- Añadir imágenes a tus productos
- Bloque de productos
- Mostrar el buscador de productos en la cabecera
- Añadir un formulario al pedido
- Realizar el seguimiento de los carritos abandonados
- Crear cupones de descuentos para mis clientes
- Añadir precios en oferta a mis productos
- Añadir el tipo de IVA e impuestos aplicados a mis productos
- Gestionar el stock de mis productos
- Gestionar mis pedidos
- Gestionar mis clientes
- Configurar mis formas de envío
- Configurar Correos para envíos
- Cómo configuro mis métodos de pago
- Cómo creo un catálogo de productos
- Actualizar precios por lotes
- Cómo configurar RedSys
- Cómo configurar Bizum
- Cómo configurar una cuenta PayPal
- Cómo configurar CECA
- Cómo compran los clientes tus productos
- Añadir textos legales a mi web
- Cómo vender en Google Shopping
- Añadir variaciones y propiedades a mis productos
- Ajustes avanzados tienda online
Cuentas de correo
- Crear cuenta de correo electrónico
- Cómo cambio la contraseña de mi cuenta de correo
- Cómo configurar respuesta automática
- Configurar cuenta de correo en Thunderbird
- Configurar cuenta de correo en un teléfono Android
- Configurar cuenta de correo en iPhone, iPad o iPod
- Configurar cuenta de correo en Mail de MAC (OS X Yosemite)
- Configurar cuenta de correo en Outlook 2013
- Configurar cuenta de correo en Outlook 2003
- Configurar cuenta de correo en Gmail
- Cómo crear una campaña de correo electrónico con SendinBlue
- Cómo crear una campaña de correo electrónico con Mailchimp
Redes sociales
- Asociar mis redes sociales
- Bloque redes sociales
- Cómo enlazar mis redes sociales en la cabecera
- Cómo insertar una galería de Instagram en tu sitio web
- Cómo personalizar las Twitter Cards y Open Graph de Facebook
- Compartir mis noticias y productos en redes sociales
- Cómo subir vídeos a Youtube
- Cómo crear una tienda en Facebook e Instagram
- Cómo vender en Instagram Shopping paso a paso
- Cómo crear una cuenta de Instagram para empresa
- Cómo crear Facebook Business Manager
Estadísticas
- Cómo migrar de Universal Analytics a Google Analytics 4
- Cómo consultar las visitas de mi sitio web
- Cómo consultar las estadísticas de mi tienda online
- Cómo consultar las estadísticas de mi sitio web
- Conectar mi cuenta de Google Analytics
- Cómo acceder a Analytics
- Qué es Google Analytics 4
- Cómo conecto Google Analytics 4 con GTAG
- Cómo conecto Google Analytics 4 con Google Tag Manager
- Cómo crear y medir eventos en Google Analytics
Servicios externos
- Cómo añado servicios externos a mi sitio web
- Cómo añadir una etiqueta de Google Ads
- Crear y añadir un código de conversión de compra de Google Ads
- Cómo añadir un código de conversión de envío de formulario de Google Ads
- Cómo integrar el sello de calidad Trusted Shops
- Cómo añadir el plugin de reservas de Regiondo
- Cómo añadir el motor de reservas de Misterplan
- Cómo acceder al chat de Tawk.to
- Cómo acceder a Google reCAPTCHA
- Conectar mi cuenta de Google reCAPTCHA
- Cómo verificar tu dominio para Facebook
- Conectar el Pixel de Facebook
- Cómo acceder a Pixel de Facebook
- Subir archivos a mi web
- Descargar archivos de mi web
- Conectar mi cuenta de Google Search Console
- Cómo acceder a Google Search Console
- Chatbot con Makeabot
- Cómo activar Livebeep
- Mostrar cookies con Cookiebot
- Cómo añadir el sello de Confianza Online
Etiquetas h
Qué son las “etiquetas h”
Las “etiquetas h” son elementos HTML que se utilizan para jerarquizar y estructurar el contenido de las páginas web.
Estas etiquetas son las que se muestran en el código HTML de la página como: <h1>,<h2>,<h3>,<h4>,<h5>,<h6>.
Cómo se aplican en nuestra página web
En este pequeño tutorial os explicamos como gestiona el panel las “etiquetas h” de nuestra web :
Etiqueta h1:
-
Si queremos asignar nosotros un
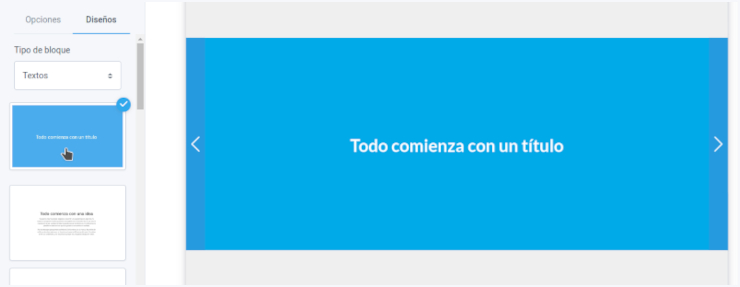
<h1>añadimos a cada sección el bloque de texto que muestra el título por defecto “Todo comienza con un título”.Si añadimos este bloque pero dejamos el título en blanco la página no tendrá ningúna etiqueta
<h1>
-
Si no queremos asignar el
<h1>“a mano” (añadiendo este bloque) el panel aplicará la etiqueta<h1>a nuestras páginas de forma “automática”:- Si la web no tiene “imagen de logo” el nombre de la empresa que aparece en la cabecera (“Mi empresa” por ejemplo) será asignado como
<h1>de la web. - En caso de que tenga “imagen de logo” el
<h1>se asignará al primer título de bloque (que no sea título principal) que encuentre en cada sección.
- Si la web no tiene “imagen de logo” el nombre de la empresa que aparece en la cabecera (“Mi empresa” por ejemplo) será asignado como
Los títulos de las páginas de noticia y producto detallado siempre son <h1>.
Etiquetas h2:
Están etiquetados como <h2> :
- Todos los títulos principales de bloque (los que se pueden ocultar).
- Los títulos de los todos los bloques que no sean del tipo bloque de elementos.
- El nombre de la empresa que se muestra en la cabecera: En caso de que no tenga “imagen de logo” y la página tenga un “bloque de título h1”.
Etiquetas h3:
Están etiquetados como <h3>:
- Los subtítulos de todos los bloques que no sean del tipo bloques de elementos.
- Los títulos de todos los elementos de los bloques de elementos (incluidos los de noticias y productos).
Etiquetas h4:
Están etiquetados como <h4>:
- Todos los títulos del pie de página.
Temas relacionados
¿Conoces nuestro blog?
Descubre nuestros consejos y todas las novedades.
Sácale el máximo partido al panel y enfréntate a cualquir desafío con confianza.